Wir können eigentlich jetzt problemlos IIIF-Manifest erstellen, zumal man dafür z.B. Omeka classic verwendet. Wenn man sich für weitere technische Sachen nicht interessiert, kann man ein geeignetes System wie Omeka S, Omeka classic, oder Kitodo, installieren. Oder es gibt anscheinend einen Alma-Cantaloupe-Image-Server in Github, mit dem man vielleicht die digitalen Bilder durch Cantaloupe und Alma (Bibliotheksverwaltungssystem vom Exlibris) nach IIIF-Standard publizieren kann (allerdings weiss ich zu wenig dafür)…
Aber hier würde ich ansehen, wie man eine Annotation nach IIIF-Standard zu einem Bild anbringen kann. Als Beispiel nehmen wir mal das digitalisierte Buch von the Wellcome Library:
Wenn man dort das digitale Buch ansieht, sieht man unten am Bildrand ein Suchfenster mit «Search within this item». Dort kann man ein Suchwort eingeben. Dann tauchen die Textstellen, wo das Suchwort enthalten ist. Also ich schreib› mal z.B. ein Wort wie «power» dort. Dann kommen Ergebnisse:

Die entsprechenden Seiten sind mit den orangenen Marker unten markiert. Das bedeutet, dass das Buch nicht als Bild sondern als Text erschlossen ist… Wie geht das? Annotation!
Zuerst sehen wir das IIIF-Manifest davon:
https://wellcomelibrary.org/iiif/b18035978/manifest
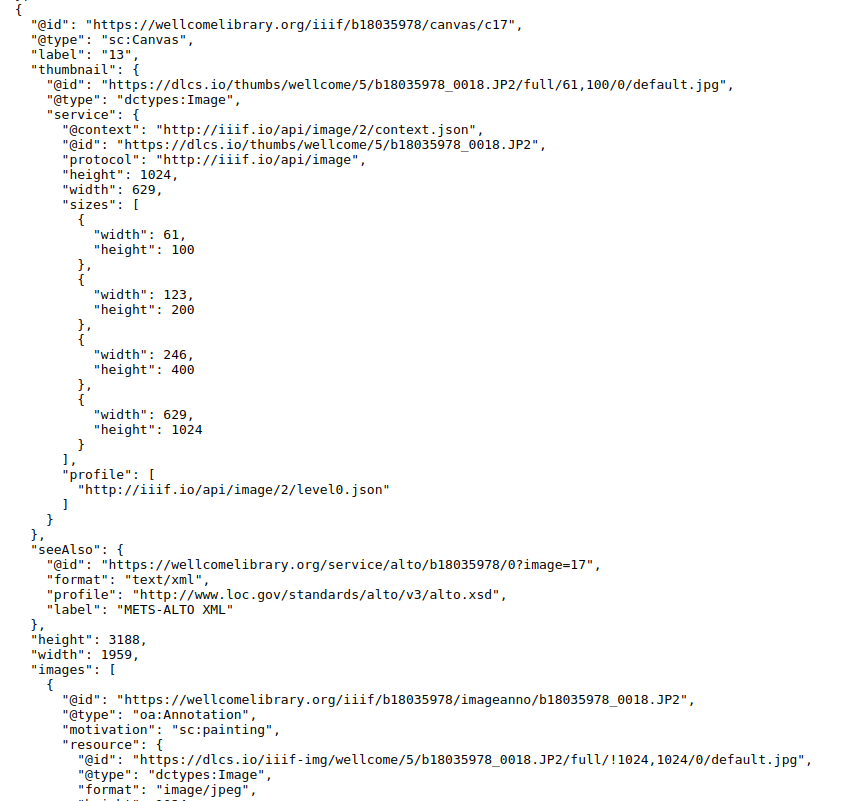
Dort betrachten wir beispielsweise das 17. Canvas. Das beginnt so:

Die Struktur ist uns schon bekannt. Zuerst wird das Canvas in einer Sequenz definiert. Danach wird das Image auf dem Canvas hinzugefügt.

Welches Image auf dem Canvas kommt, wird durch «@id» unter «resource» bestimmt. Auf demselben Canvas kann man jedoch Annotation auch noch hinzufügen.

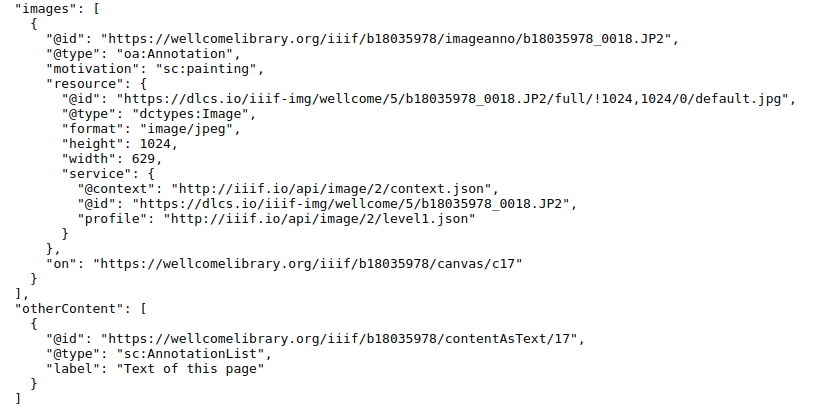
Unter «images»-Property kommt hier ein weiteres Property «otherContent» hinzugefügt. Dort unter «@type»-key steht AnnotationsList. Dies ist also die Annotationslist, die mit dem 17. Canvas verbunden ist. Die AnnotationsList ist so mit dem Canvas verbunden. Wie sieht dann die Annotationsliste aus?
https://wellcomelibrary.org/iiif/b18035978/contentAsText/17

Zum Beginn der Liste wird durch 3 Properties das Dokument definiert. Die ID einer Annotationsliste ist nach Presentation API von IIIF so definiert [link].
Recommended URI pattern:
{scheme}://{host}/{prefix}/{identifier}/list/{name}
[…]
The annotation list must have an http(s) URI given in@id, and the JSON representation must be returned when that URI is dereferenced.
Danach sind unter «resources» einzenle Annotation als Arrey aufgelistet. So wie es aussieht, sind einzelne, zu annotierende Bereiche (wahrscheinlich Zeile) durch «#xywh=» auf dem Canvas definiert. Der Inhalt der einzelnen Annotation ist unter «resource» festgelegt. Hier handelt sich hauptsächlich um den erschlossenen Text. So werden einzelne Annotationen auf einer AnnotationsList mit dem jeweiligen Bereich auf dem Canvas verbunden.
