Mit Omeka classic + Plugin «IIIF Toolkit» werden wir hier eine Annotationsliste erstellen. Zuerst in Omeka classic einloggen – und dann «IIIF Toolkit» öffenen, indem man den gleichnamigen Button in der linken Spalte klickt.

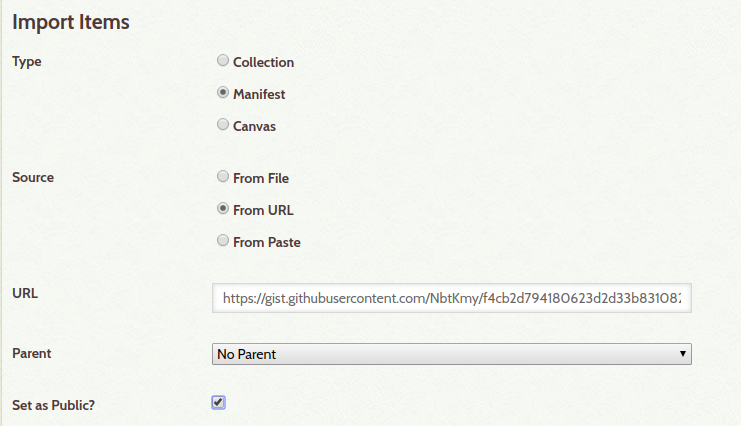
Wir wollen ja ein existierendes IIIF-Manifest in Omeka importieren. Daher geben wir die Parameters folgendermassen ein:

- Type – Manifest
- Source – From URL
- URL – die URL zum eigenen IIIF-Manifest
- Set as Public? – Anhaken
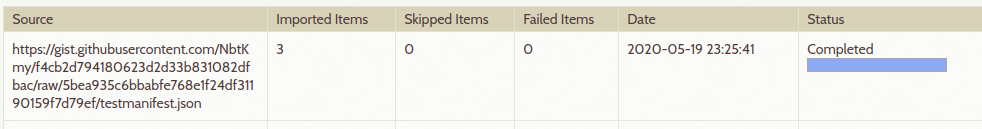
Wenn’s gut geht, wird das Item importiert. Und dies wird im Omeka als «completed» angezeigt:

Dann – «Collection» klicken


So wird unser importiertes Manifest angezeigt. Nun dort «Annotate» klicken.





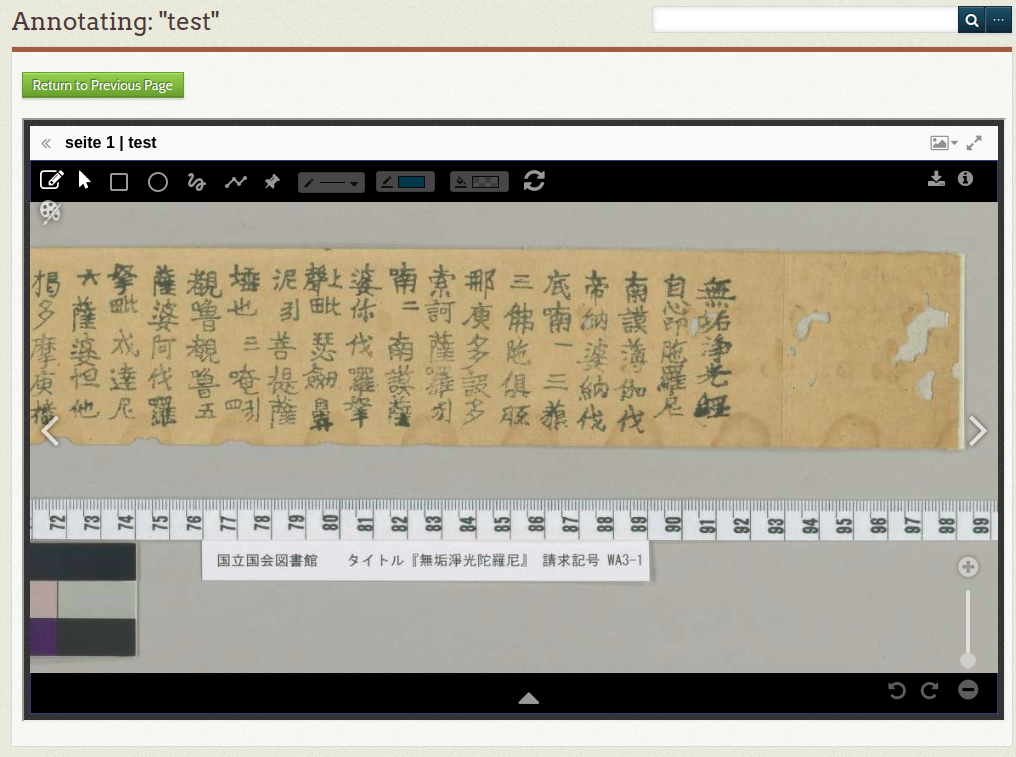
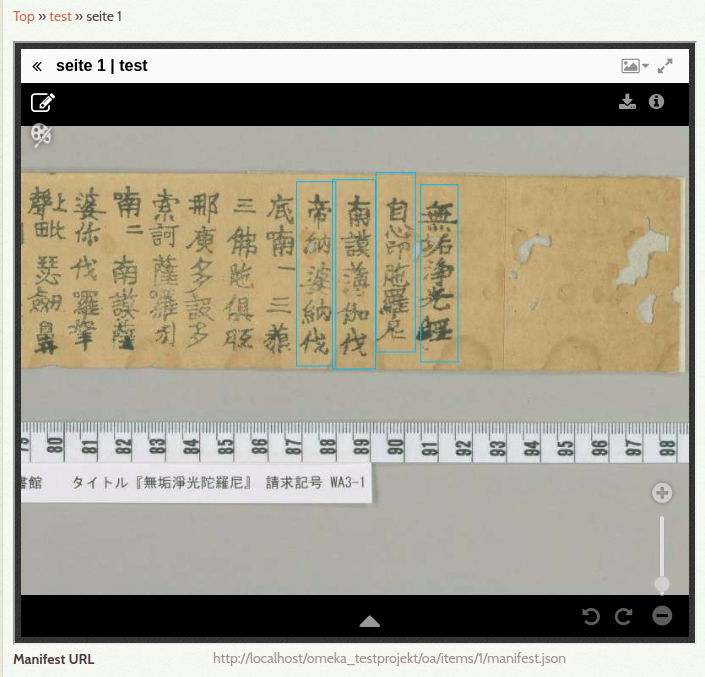
Ich habe hier 4 Zeile transkribiert und die Transkription als Annotation auf der Seite 1 hinzugefügt. Man sieht dementsprechend 4 Kästchen, wenn man auf «Items» geht und dort die Seite 1 anzeigt. Unten bei dieser Anzeige sieht man auch «Manifest URL». Wenn man die URL in einem anderen Tab des Browsers öffnet, sieht man das Manifest für diese Seite. In diesem Manifest sieht man die Zeile:
«otherContent»:[{«@id»:»http://localhost/omeka_testprojekt/oa/items/1/annolist.json»,»@type»:»sc:AnnotationList»}]}]}],
Unter der URL «http://localhost/omeka_testprojekt/oa/items/1/annolist.json» gibt es unsere begehrte Annotationsliste.
… Wenn man die Web-Publikation sowieso mit Omeka classic macht, braucht man eigentlich keine weitere Aktion mehr. Weil wir aber mit den JSON-Dateien ein wenig genauer ansehen wollen (vor allem wie die Annotationsliste und IIIF-Manifest verbunden sind), tüfteln wir die beiden JSON-Dateien, IIIF-Manifest und Annotationsliste in dem nächsten Beitrag.
