In den bisherigen Blog haben wir beschrieben, wie man ein Bild-Datei nach dem IIIF-Standard im Internet publizieren kann (mit Hilfe von Cantaloupe Image Server). Die meisten IIIF-Viewer, wie Mirador oder Universal Viewer, verlangen jedoch IIIF-Manifest.

Was ist eigentlich IIIF-Manifest?
Was IIIF-Manifest ist, ist in IIIF Presentation API beschrieben. Demnach gehört IIIF-Manifest zu dem Basic-Typen der IIIF-Ressourcen. Wir schauen die weiteren Definition:
The overall description of the structure and properties of the digital representation of an object. It carries information needed for the viewer to present the digitized content to the user, such as a title and other descriptive information about the object or the intellectual work that it conveys. Each manifest describes how to present a single object such as a book, a photograph, or a statue.
Quelle: https://iiif.io/api/presentation/2.1/#overview-manifest
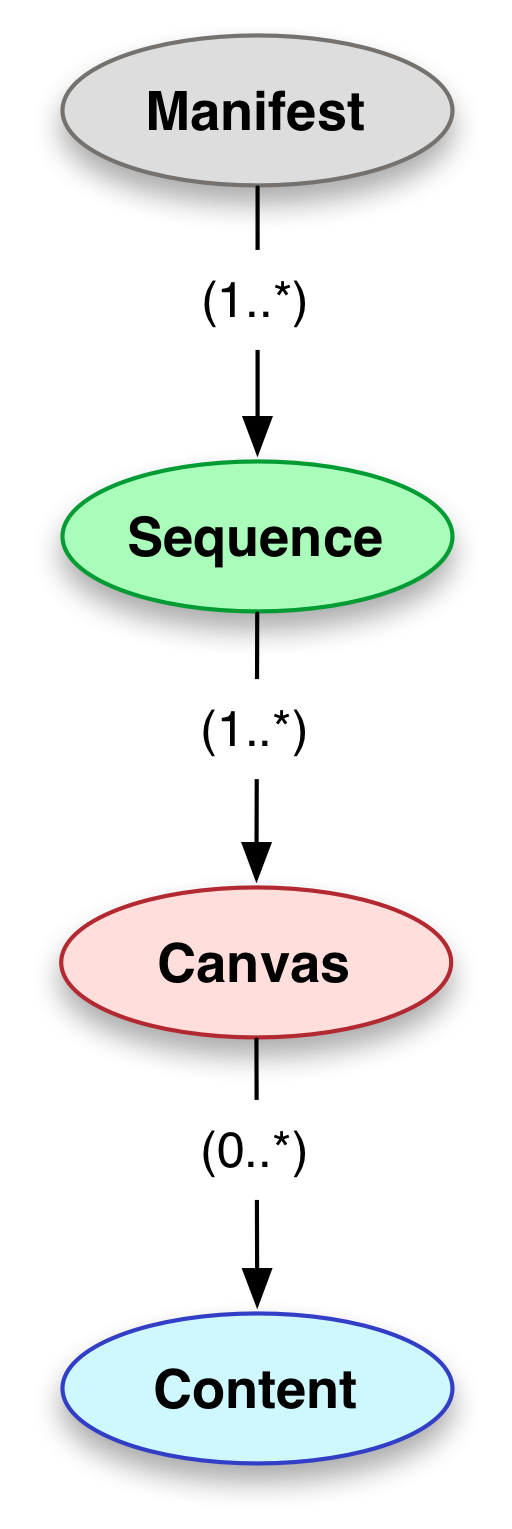
Also erst durch IIIF-Manifest wird festgelegt, wie das Objekt (hier vor allem Bild/Bilder) in einem IIIF-Viewer dargestellt werden soll. Daher ist das IIIF-Manifest für IIIF-Viewer wichtig. Die einfache Struktur eines IIIF-Manifestes sieht so aus:

Wie sieht ein IIIF-Manifest aus?
IIIF-Manifest ist nach JSON-LD erfasst. … Also JSON (JavaScript Object Notation) ist ein Datenformat, das für Menschen (mehr oder weniger) lesbar und schreibbar ist und das auch Datenaustausch praktisch formatiert ist. «LD» von JSON-LD steht «Linked Data». Dieses Format ist also für Semantic Web gedacht… (Sorry, ich bin leider nicht wirklich Expert…)
Als Beispiel habe ich eine alte Sutra «無垢淨光陀羅» von der National Diet Library Japan (NDL) mit UV(Universal Viewer) oben gezeigt. Wie man in der Webseite der NDL sieht, ist die URL zum IIIF-Manifest auch dort angezeigt.
Wegen Übersichtlichkeit sollt ihr vielleicht das ganze Manifest im neuen Tab im Browser anzeigen. Bei diesem Beispiel wissen wir bereits, dass wir hier 2 Bilder unter einem Titel subsumiert sind. In der ersten Hälfte des Manifestes (bis zur Zeile «»seeAlso»: […]) ist die Metadaten über diesen Titel beschrieben. Danach kommt Property «sequences». Dann im sequences sind noch «canvases» zu sehen. Weiter in einem Canvas findet ihr noch [Contents-]»resource». Diese Struktur, von oben her manifest – sequences – canvases – contents, haben wir bereits oben in der Illustration gesehen. Dies ist eine grobe Struktur von einem einfachen Manifest. Es gibt nähere Erläuterung wie hier von Jack Reed (Englisch). Welche Properties man für IIIF-Manifest verwenden kann, könnt ihr hier nachschauen.
Wie schreibt man ein IIIF-Manifest?
Wir wissen nun ungefähr, wie ein Manifest ausschaut. Die nächste Frage ist ja, wie schreibt man so ein Manifest? Man kann natürlich mit einem Code-Editor oder gar Text-Editor ein IIIF-Manifest erfassen. Wenn man aber sehr viel digitale Objekte hat, ist diese Methode nicht praktisch. Man erstellt Manifest eher maschinell. Was ich im nächsten Beitrag vorstelle, ist daher eine zweitbeste Lösung. – Manuelle Erfassung eines Manifests mit IIIF Manifest Editor.
